Trong bài viết này mình sẽ hướng dẫn bạn cách tạo Website bằng WordPress chuyên nghiệp với chưa đầy 5 phút. Tất nhiên 5 phút đó là đối với mình, còn các bạn mới thì cần nhiều hơn xíu nha. hehe
👉Checklist cần làm: https://docs.google.com/spreadsheets/d/1TQM2Dl-QEiOlHVsNmpVdWk4-sKw9oawBm0oHaBcSt38/edit?usp=sharing
Trong bài viết này, mình chỉ hướng dẫn các bước để bạn có thể tự tạo website WordPress thành công nhanh chóng. Các kiến thức, thuật ngữ cần nắm thì các bạn có thể dành ra 5 phút vào bài viết mà mình chia sẻ kiến thức và kinh nghiệm tại ĐÂY để đọc cho hiểu sâu hơn về Website WordPress nhé!
Khác với các bài viết tư vấn về kiến thức làm thế nào để tạo website WordPress trước đó, bài này mình sẽ trực tiếp chỉ cho các bạn các bước, công cụ mà mình chủ yếu đang sử dụng. Bởi vì sau quá trình trải nghiệm thực tế thì mình chỉ gắn bó với những thứ đơn giản, dễ dàng sử dụng và mang lại hiệu quả mà thôi! Và đây cũng là lý do tại sao mình tự tin khi nói về cách tạo Website bằng WordPress chuyên nghiệp chỉ sau 5 phút!
Để cho dễ nắm lộ trình thì dưới đây là danh sách các công việc mà bạn sẽ thực hiện:
- Chọn mua Tên Miền
- Chọn mua Hosting
- Trỏ tên Miền về Hosting
- Cài đặt WordPress
- Các cài đặt cần thiết cho hệ thống
- Cài đặt Theme phù hợp với lĩnh vực
- Customize theme (Chỉnh sửa giao diện theo phong cách riêng của bạn)
- Cài đặt các Plugin cần thiết
- Cài đặt/ chỉnh sửa các Widgets
- Tạo và chỉnh sửa trang
- Tạo các chuyên mục
- Tạo và chỉnh sửa bài viết
- Tạo & Chỉnh sửa menu
- Cập nhật nội dung theo định hướng Website của bạn
Trước hết thì mình cũng khuyên các bạn nên chuẩn bị 1 thẻ Visa để thanh toán quốc tế luôn nhé! Đã làm MMO mà không có thẻ Visa thì bất tiện v~ luôn ấy.
Okay, Gét Go!
1. Chọn mua Tên Miền
Tên miền đại diện cho thương hiệu cho cả doanh nghiệp lẫn thương hiệu cá nhân cho những ai muốn làm Blog. Trên thế giới có hơn 7 tỉ người, vì vậy việc trùng thông tin cũng không ít. Cho nên khi có ý tưởng về tên thương hiệu nào đấy, bạn nên hốt lẹ trước khi có đứa khác cuỗm mất.
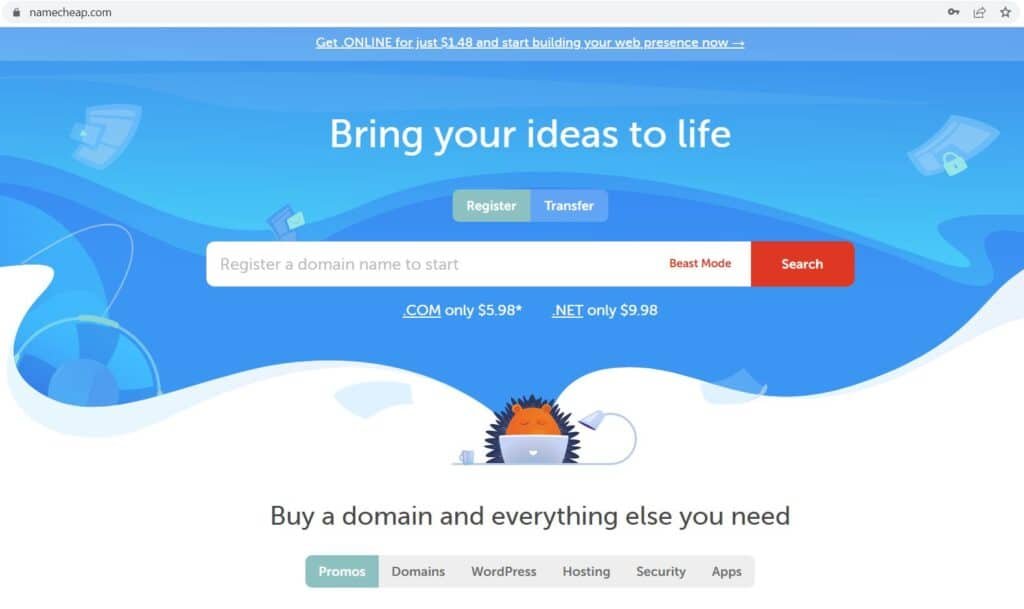
Bình thường mình sẽ dùng công cụ Namecheap.com (cái này dễ dùng và dễ quản lý hơn mấy nền tảng khác) để kiểm tra xem có cơ hội sở hữu hay không. Có thì mình mua để đó luôn. Còn các bạn mới chưa làm website lần nào thì có thể mua kèm cùng Hosting luôn nhé. Vì nó được miễn phí năm đầu cùng gói Hosting luôn. Vừa tiện quản lý mà vừa tiết kiệm chi phí.

Với Namecheap, các bạn đăng ký tài khoản (tạo thế nào thì như tạo acc Facebook thôi), sau đó nhập tên miền mong muốn trong ô tìm kiếm. Nên nhớ chọn “.com” để người ta nhìn có vẻ uy tín hơn nhé. Nếu bị người khác cuỗm rồi thì thêm tiền tố – hậu tố gì đó cũng được. Cùng lắm là thay đổi tên miền thành “.net”, “.info”,… Với các bạn mới thì sẽ được giảm giá với mã NEWCOM598 còn đâu đó 5$ mà thôi (bình thường là 8$)
Chọn xong tên miền thì vô giỏ hàng thanh toán, nhập thông tin các thứ. Xác nhận thanh toán qua thẻ Visa. Vậy là xong.
2. Chọn mua Hosting
Việc chọn Hosting giống như chọn Laptop để phục vụ công việc Online của bạn vậy. Nó bao gồm các yếu tố như Ram, bộ nhớ, tốc độ xử lý,… Nên để tạo Website bằng WordPress chuyên nghiệp và mạnh mẽ thì nhất thiết bạn phải có Hosting ngon cái đã. Chọn loại dở thì sau này mất công mất sức đi xử lý sự cố mệt thấy bà nội! Kinh nghiệm xương máu!
Hiện mình đang có hơn 20 Website và các Website chính của mình đều đặt tại Hostarmanda bao gồm splanet.vn. Một số khác nằm rải rác trên Hostinger, Hawkhost, VPS, Vietnix…. do trước đây mình thích trải nghiệm thực tế để biết lợi hại của từng cái. Nói chung Hostarmanda không phải là thương hiệu lâu đời trên thị trường Hosting, tuy nhiên đó chính là điểm mạnh của nó. Vì ra đời sau nên công nghệ nó tốt, tốc độ load trang nhanh hỗ trợ SEO sủng các thứ.
Trước mình test chất lượng vài thương hiệu thì con này mình ưng ý nhất. Nó ít lỗi vặt và tính ổn định cực cao trong thị trường Hosting toàn cầu. Nếu bạn nào có rảnh thì lướt trang https://www.trustpilot.com/review/hostarmada.com để đọc các review thực tế từ người dùng toàn cầu nhé.
Để mua được giá khuyến mãi giảm đến 70% thì các bạn truy cập vào nút bên dưới (Đã tích hợp mã giảm giá)
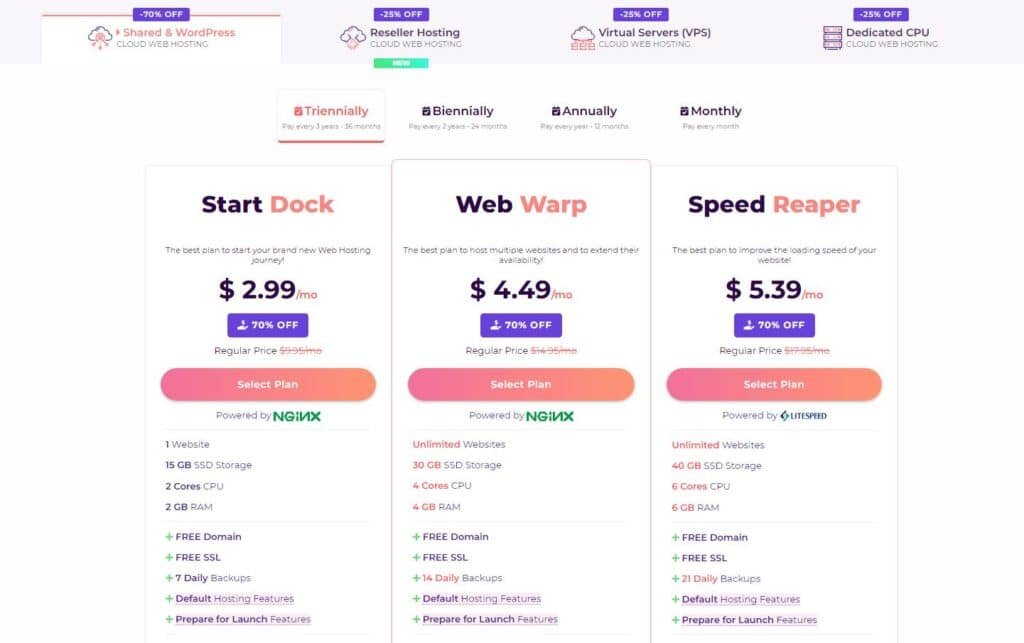
Đầu tiên, với nhu cầu nhỏ và vừa thì bạn chọn Shared WordPress, nhấn vào Plan và Pricing như hình dưới:

Tiếp theo, sẽ có 3 gói dịch vụ cho bạn lựa chọn đi kèm với giá cả, cấu hình và các tính năng như bên dưới:

Với mình thì mình luôn chọn loại cao cấp nhất Speed Reaper để lưu trữ vài Website hạng nặng cùng lúc. Với người mới thì mình khuyên chọn gói Web Warp để tốt cho SEO và tốc độ tải trang về sau. Trước đây mình ham rẻ nên toàn chọn gói rẻ nhất, nhưng hậu quả thì thật kinh khủng. Phải nâng cấp liên tục.
Lưu ý ở thanh phía trên, mình khuyến nghị nên để Biennially (Thanh toán mỗi 2 năm) để vừa tiết kiệm mà vừa đỡ chi phí. Mua càng lâu thì giá càng rẻ, tuy nhiên mình chọn 2 năm thôi để cân đối ngân sách làm các việc khác. Còn nếu bạn có ngân sách thì chọn hẳn 3 năm cho tiết kiệm về lâu về dài.
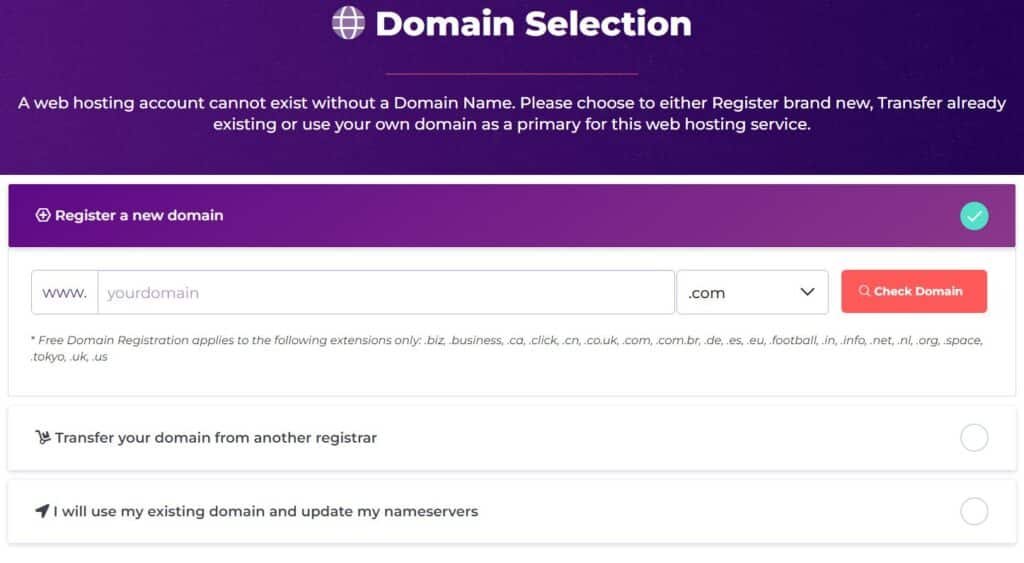
Tiếp theo bạn chọn “Select Plan” và Website sẽ yêu cầu bạn liên kết với Domain. Với người chưa có tài khoản ở đây thì để cho dễ và tiết kiệm các bạn đăng ký mới miễn phí tại đây luôn nhé. Còn nếu đã mua tên miền ở chỗ khác thì chọn “I will use my existing domain and update my nameservers”; Điền tên, ô thứ 2 điền hậu tố “.com”, “.net”,… -> Use Domain -> Continue.

Lúc này, Website sẽ hiện lên một bảng quản trị để bạn kiểm tra và lựa chọn các cài đặt phù hợp. Các bạn chú ý các thông số sau nhé:
- Chọn thời gian thanh toán: 2 năm
- Chọn Data center – Điểm đặt Hosting: Càng gần mình nhất càng tốt, Ở Việt Nam thì chọn Singapore cho mạnh
- Chọn Addons: Không cần thiết
Bấm “Continue to cart. Tại đây bạn có thể xem tổng quan về gói dịch vụ bạn đăng ký cũng như là Voucher giảm giá -70%. Tính ra mỗi năm ~1 triệu bạn có ngay Hosting VIP Pro. Tiếp theo ấn vào “Check Out”
Sau đó, bạn tiếp tục điền các thông tin theo mẫu bên dưới là được.

Trong đó, quan trọng nhất sau này vẫn là Email và mật khẩu để bạn truy cập vào tài khoản của mình.
Điền các thông tin thẻ Visa của bạn để thanh toán. Nhớ nhấn tick vào ô “I have read and agree to the Terms of Service” nha!

Vậy là xong! Giờ bạn đã có Hosting để thỏa sức lưu trữ và chia sẻ dữ liệu Online rồi. Bây giờ chỉ cần thiết lập 1 số cái nữa mà thôi.
3. Trỏ tên miền về Hosting
Ở đây có 2 trường hợp như mình đã nói từ đầu nhé.
- Mua sẵn tên miền cùng gói Hosting
- Mua tên miền tại Namecheap
3.1. Mua sẵn tên miền cùng gói Hosting
Bạn không cần phải làm gì cả. Chấm hết.
3.3. Mua tên miền tại Namecheap
Đăng nhập vào tài khoản, chọn Domain List. Ở đây mình chọn yebeplus.com làm thí nghiệm cho các bạn luôn. Các bạn chọn Manage phía bên phải.

Sử dụng nameserver

Ở mục nameserver, bạn chọn Custom DNS, lúc này nó sẽ hiện ra 2 dòng để bạn nhập dữ liệu vào.
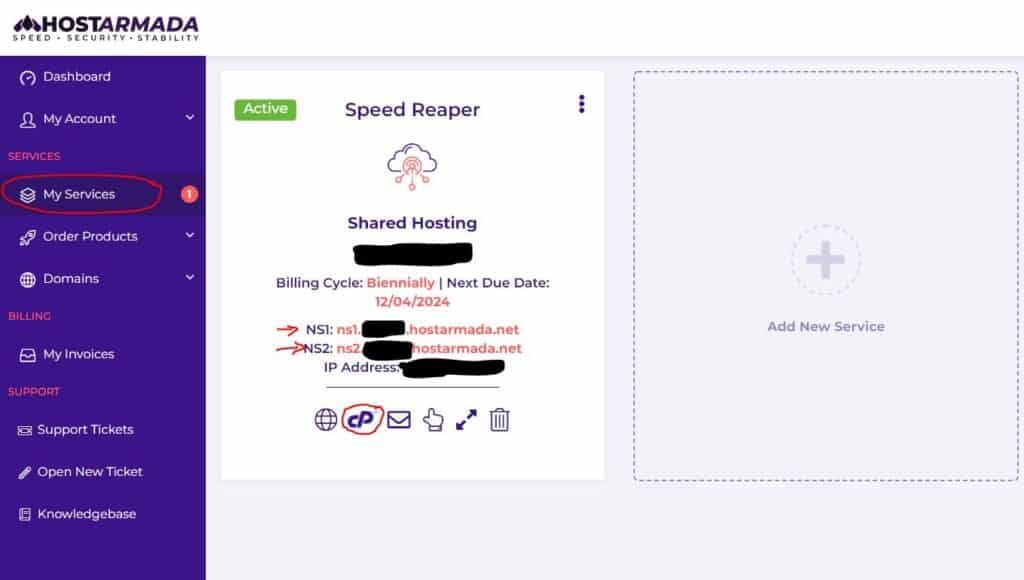
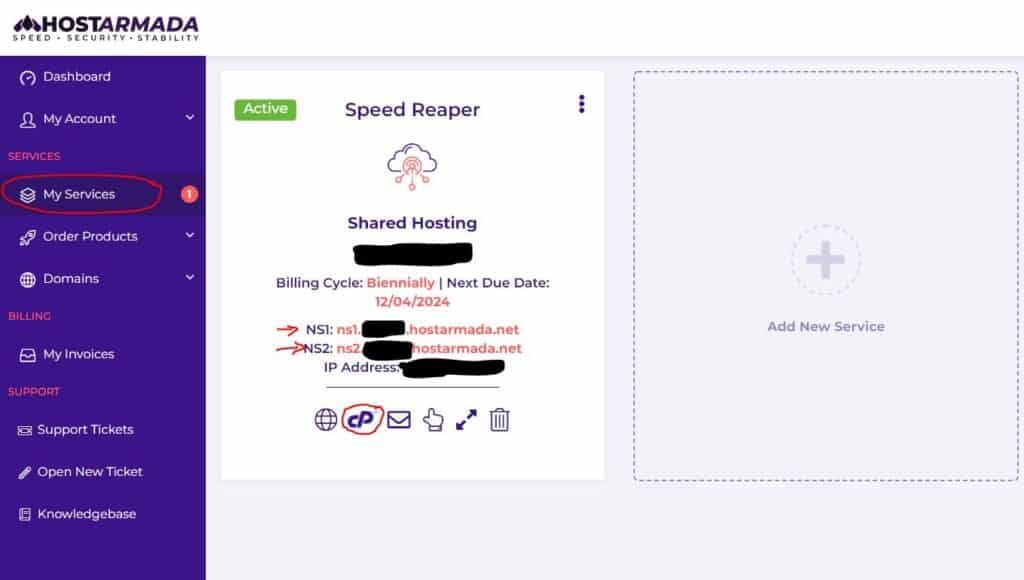
Các bạn đăng nhập vào tài khoản Hostarmanda -> My service, các bạn sẽ thấy thông tin của NS1 & NS2 như hình dưới. Các bạn copy qua Namecheap rồi nhấn tích xanh là được.

Cách này thì cũng ổn, tuy nhiên mình cảm thấy cập nhật hơi chậm. Cho nên mình thường sử dụng cách 2 sau đây.
Sử dụng DNS
Sau khi chọn “manage” tên miền muốn trỏ, thay vì làm việc ở khu vực “Domain”, bạn vào “Advanced DNS” để thiết lập cấu hình.
Lúc này, bạn sẽ thấy có mặc định 2 dòng giá trị. Bạn xóa hết chúng và thêm mới 2 hàng giá trị sau:

Cụ thể, nhấn “Add New Record”
| Type | Host | Value | TTL |
| A Record | @ | Địa chỉ IP | Auto |
| CNAME Record | www | *tên*.com | Auto |
* Nhớ thay *tên*.com bằng tên miền của bạn nhé. Ví dụ của mình trên là “yebeplus.com”. Tích xanh 2 cái vậy là ổn
** Điạ chỉ IP nằm ngay dưới NS1, NS2 trong bảng quản trị Hostarmanda.
Vậy là xong, bây giờ chúng ta cài WordPress cho Website nhé!
4. Cài đặt WordPress
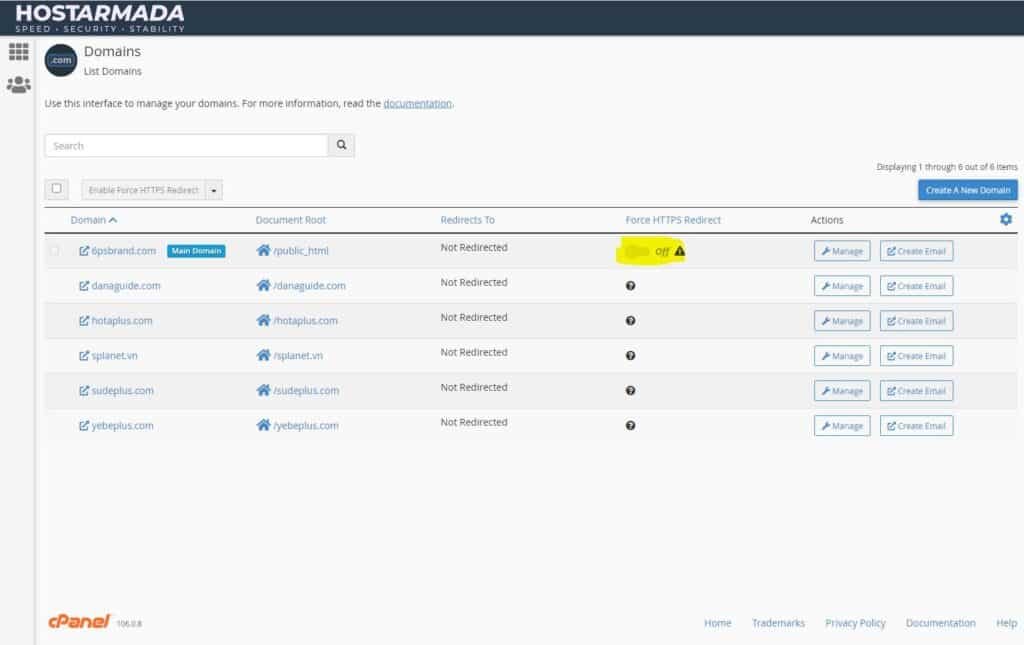
***UPDATE: Hướng dẫn cài SSL/ HTTPS (chứng chỉ bảo mật cho website): Vào Cpanel –> Domains –> Force HTTPS Redirect (Off–>On)

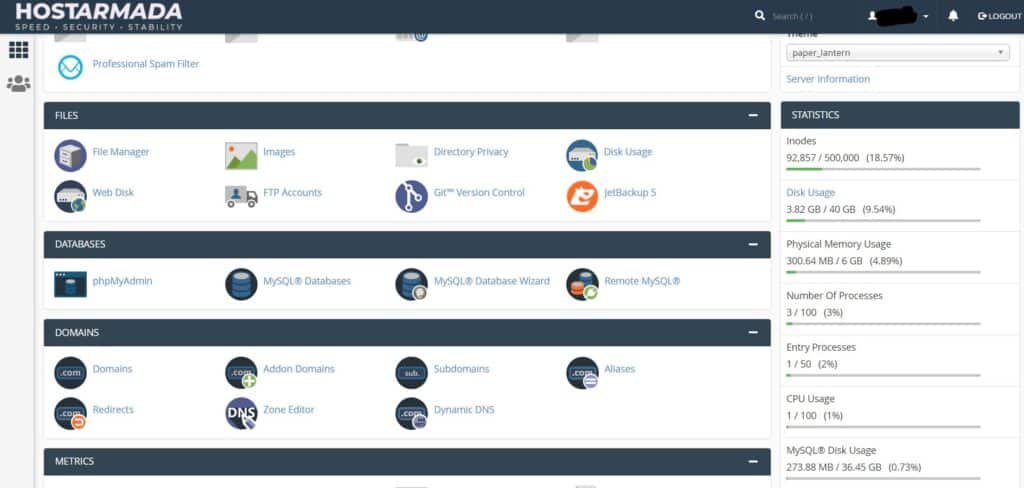
Để cài đặt WordPress cho Website hay truy cập dữ liệu hệ thống của Hosting, chúng ta cần đăng nhập vào Cpanel. Đại loại Cpanel là bảng quản tị Hosting nơi quản lý và lưu trữ file, domain, backup, … mọi thứ.

Sau khi vào giao diện Cpanel, bạn nên dạo lướt 1 vòng để xem nó có gì ở trong đó. Với mình thì mình chỉ quan tâm đến các chức năng cơ bản sau:

- Email account: Nơi quản trị email cho Doanh nghiệp
- File manager: Nơi lưu trữ những gì bạn upload lên Web
- Database: Quản lý cơ sở dữ liệu (dành cho dân chuyên)
- Domain: Quản lý các tên miền mà Hosting đang chứa. Ví dụ trong hosting mình chứa 5-6 tên miền thì mình mới làm việc với cái này. Còn lại nó sẽ mặc định trên thư mục tên miền gốc
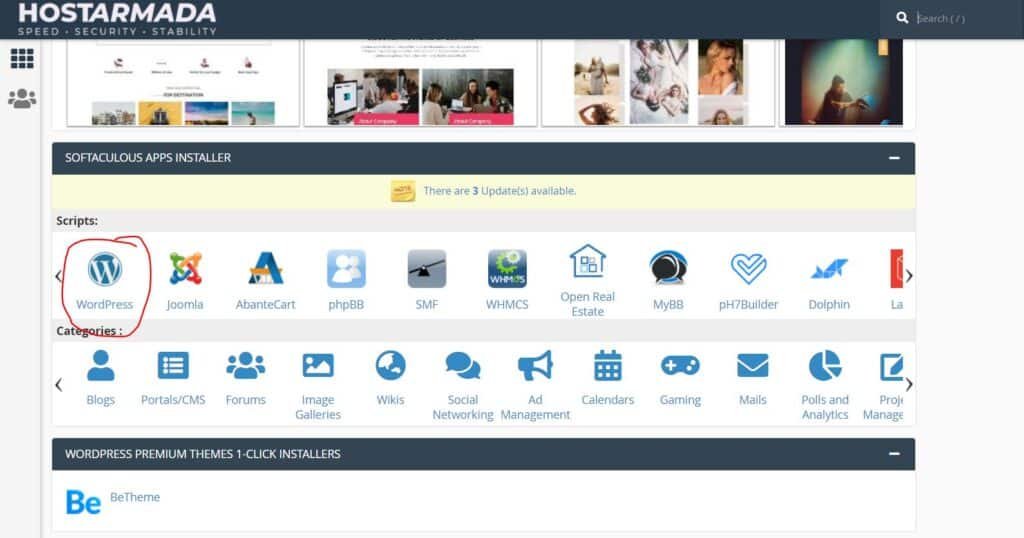
Các bạn tiếp tục kéo chuột đến gần cuối sẽ thấy tùy chọn “WordPress“

Sau đó tiến hành làm theo các bước sau đây:
Bước 1: Cài đặt

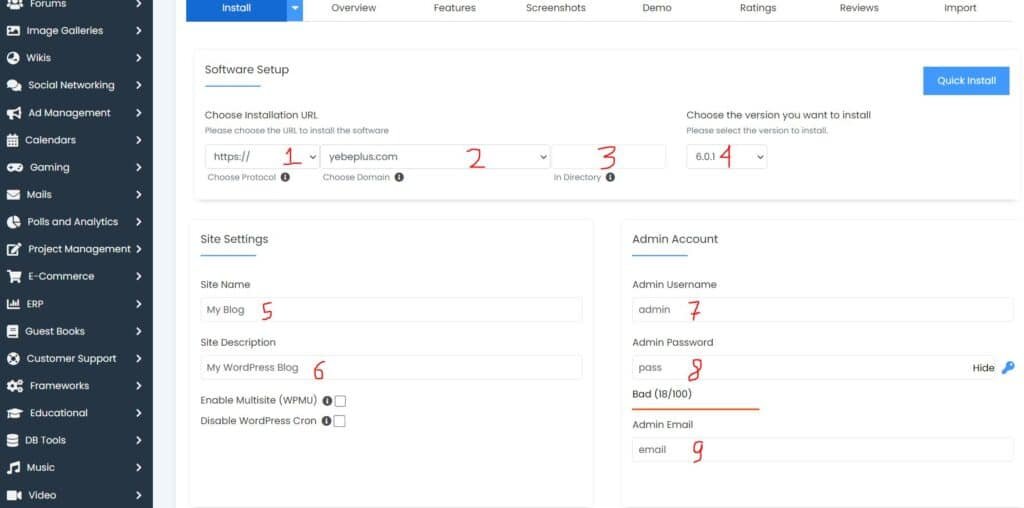
Bước 2: Cài đặt cấu hình quản trị

Trong đó:
- Chọn http:// hoặc https://
- Chọn đúng tên miền muốn cài đặt
- Để trống
- Chọn phiên bản WordPress mới nhất
- Tên Website của bạn (Thường là tên thương hiệu ngắn gọn): Ví dụ “SPlanet”
- Mô tả: 1 câu, đoạn ngắn để người khác hiểu về Website, VD: “Marketing & MMO”
- Tên User: đặt nick name để sau này login
- Cài mật khẩu: Cài mật khẩu mạnh kẻo dễ bị hack
- Email quản trị. Đặt email chính của bạn để kiểm soát mọi hoạt động Website

Mục manage plugin + Advanced Options, bạn chỉ cần để mặc định theo hệ thống là được.
Mục Manage Theme Sets, bạn click vào dấu + rồi chọn đại 1 cái cho có.
Cuối cùng bấm install và chờ đợi quá trình hoàn tất trong vòng 30s!

Lúc này, bạn có thể bấm vào đường link “Administrative URLs”: xxx.com/wp-admin để tiến hành các bước tiếp theo! hoặc bấm vào “Return to Worpress managerment” để xem lại các thông tin tổng quan về WordPress cho website của mình.
5. Các cài đặt cần thiết cho hệ thống
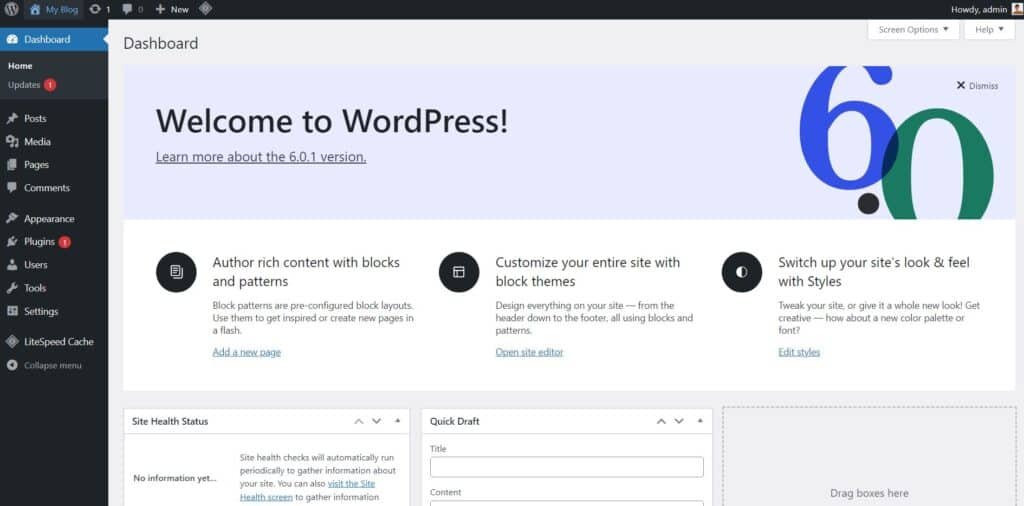
Đến đây, hẳn bạn đã vào khu vực quản trị rồi đó. Một Website mới chưa có gì thì bảng điều khiển cũng chả có gì mấy đâu.

Ban đầu nhìn có vẻ hơi rối tý nhưng mà sau khi dạo một vòng thì cũng chẳng có gì khó cả. Trong đó bạn nên biết các mục cơ bản sau:
- Home – Nơi xem tổng quan các hoạt động trên Web. Mình ít qua tâm cái này nhất
- Post: Nơi tạo các bài viết và thư mục bài viết, cực kỳ quan trọng đối với các bạn làm Blog cá nhân viết bài chia sẻ
- Categaries: Thư mục bài viết, nơi các bạn sắp xếp các bài viết của mình trong các thư mục liên quan, ví dụ bạn xem menu của Splanet thì toàn là thư mục bài viết cả đấy
- Media: nơi quản lý các file đã tải lên
- Pages: nơi quản lý và tạo các trang mà website đang có. Pages khác Post ở chỗ chúng ta có thể tùy biến giao diện Page theo sở thích, tạo Page cho từng mục đích khác nhau (Liên hệ, giới thiệu, trang chủ, trang bán hàng,…), trong khi Post thì đi theo các mẫu có sẵn và chỉ được dùng để chia sẻ kiến thức là chính.
- Comments: Nơi quản lý các bình luận từ bạn đọc, khách truy cập
- Apprearance: Nơi quản lý và cài đặt giao diện. Lát sẽ nói rõ hơn
- Plugin: Nơi quản lý các tính năng nâng cao cho website
- Users: Nơi quản lý người dùng, đó có thể là admin, CTV viết bài, Biên tập viên, thành viên đăng ký,…
- Tools: Các công cụ giúp tối ưu quản trị
- Settings: Thiết lập các cài đặt cho website
- Litespeed Cache: Giống như phần mềm dọn rác, giúp Website luôn tươi mới 😀
Tại đây, để website vận hành mượt mà, bạn làm theo hướng dẫn sau:
B1 – Nhấn chọn Settings (Cài đặt) -> General:

- Đặt title và tag line cho website (Bỏ qua nếu bạn đã cài dặt trước đó)
- Membership: Chọn nếu bạn muốn người dùng đăng ký làm thành viên
- User default role: Để mặc định là Subscriber
- Site language: Chọn ngôn ngữ (có tiếng Việt)
- chọn định dạng ngày, định dạng giờ
Xong hết thì Lưu lại! – Save Changes
B2 – Nhấn chọn Settings (Cài đặt) -> Writting:

Tại đây, bạn chỉ cần quan tâm ô cuối cùng: Update Services; Thay thế dòng hiện tại bằng:
http://rpc.pingomatic.com
http://rpc.twingly.com
http://www.blogdigger.com/RPC2
http://ping.blo.gs/
http://ping.feedburner.com
http://rpc.weblogs.com/RPC2
http://www.pingmyblog.com
Xong “Save changes” – Làm gì thì làm, đừng quên việc bấm nút lưu lại nhé!
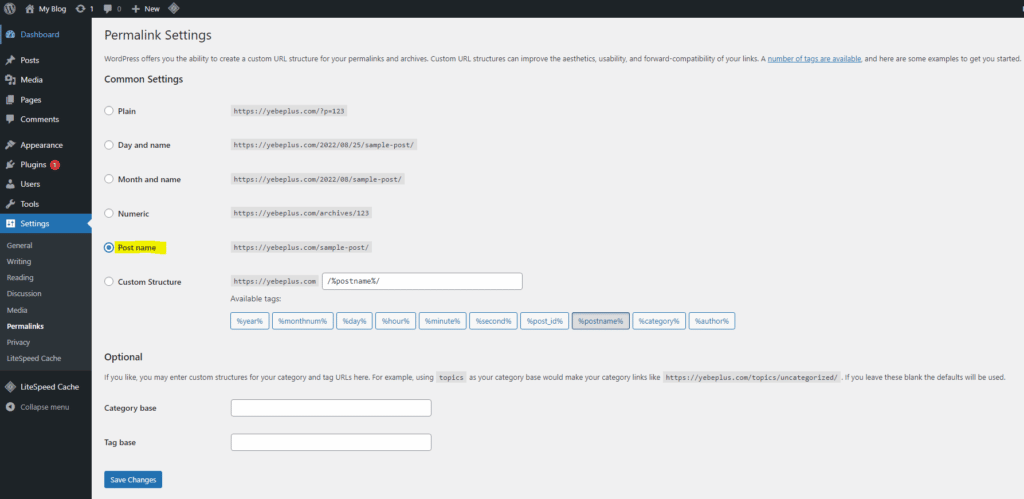
B3 – Nhấn chọn Settings (Cài đặt) -> Permalinks:

Cái này quan trọng để tối ưu SEO bài viết về sau. bạn nhớ chọn vào ô Postname như trên nhé. Lưu lại là xong.
Okay, vậy là xong sương sương rồi. bây giờ hãy đến với nội dung cách tạo website bằng WordPress chuyên nghiệp và bắt mắt nào!
6. Cài đặt Theme phù hợp
Theme – hay dịch ra chính ra giao diện cho Website WordPress của bạn. Ngày xưa, để tạo một website đẹp và ấn tượng thì mất cực nhiều thời gian và công sức coding. Tuy nhiên bây giờ mọi thứ đều có sẵn trong các gói Theme đang được bán phổ biến ở ngoài thị trường. Nói về giao diện thì có hàng trăm, thậm chí hàng ngàn nhà cung cấp và mẫu mã khác nhau, phục vụ cho từng nhu cầu khác nhau.
Tuy nhiên, ở quy mô làm website WordPress cho công ty, thương hiệu hay làm Blog cá nhân, website bán hàng quy mô vừa và nhỏ thì mình khuyến nghị bạn nên sử dụng theme Soledad. Bạn có thể tải Miễn Phí bản Pro và tìm hiểu thêm về bộ Theme này để biết cách sử dụng hiệu quả trong bài viết sau đây nhé.
—> Tải Theme Soledad Bản Quyền Kích Hoạt Mới nhất!
Trong phần này, mình sẽ hướng dẫn bạn cách cài và lấy mẫu có sẵn để làm đại diện cho Website. Cụ thể, mình yêu thích thể thao nên mình sẽ chọn theme làm Blog chia sẻ về kiến thức Fitness của mình nha.
Đây là giao diện mặc định của Website khi chưa cài theme:

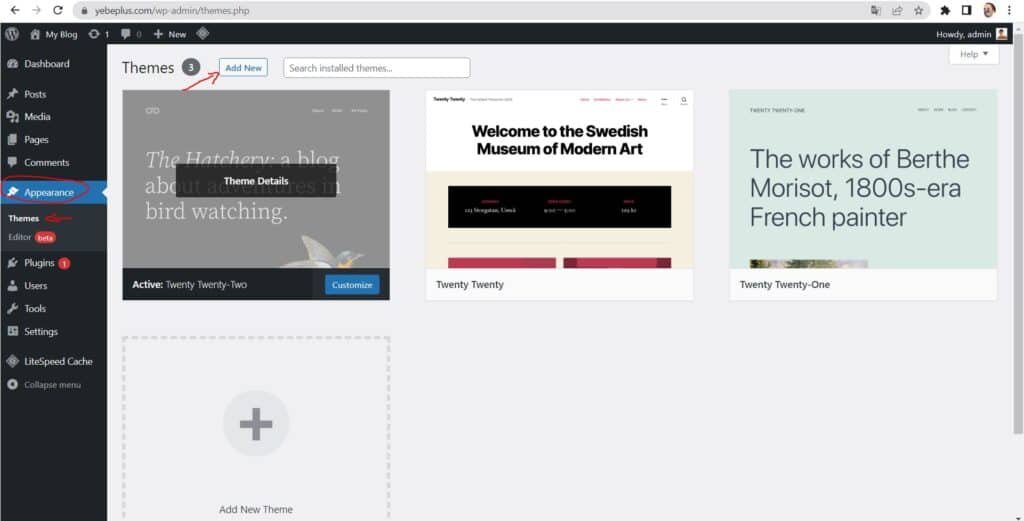
Bước 1 – Vào bảng quản trị Dashboard -> Appearance -> Theme -> Add New -> Upload Theme -> Chon Tệp từ máy tính

Bước 2 – Giải nén File Zip vừa tải về lúc nãy, bạn sẽ có thư mục chứa file. Bạn tìm đến File Soledad.zip bên trong thư mục rồi upload lên -> Instal Now -> Activate.
Bước 3 – Làm theo hướng dẫn từ nhà phát triển

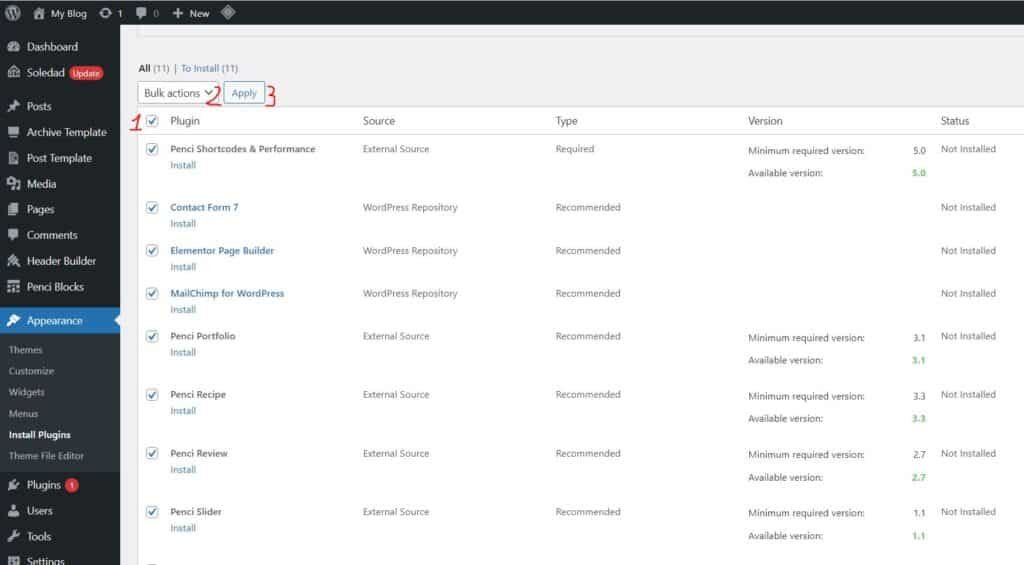
Step 1 – Cài và kích hoạt các plugin (Có nút xanh ở dưới)

- Nhấn chọn Plugin để cài tất cả các plugin được khuyến nghị
- Ở ô Bulk Action, chọn Install -> (3) Apply đợi tầm 30s -> “Return to Required Plugins Installer”
- Tiếp tục Ở ô Bulk Action, chọn Activate -> (3) Apply để kích hoạt nếu các plugin không được kích hoạt tự động
Bạn có thể vào Dashboard -> Plugin để kiểm tra tình trạng các plugin vừa được cài đặt xong nhé!
Step 2 – Nhập Demo (Có nút xanh ở dưới)
Ở Dashboard, chọn Soledad để quay lại bảng quản trị Theme gốc. Ở dưới Step 2, click vào “Import DEMO Now”. Lúc này, một cửa sổ mới hiện ra để bạn chọn một theme phù hợp với Website của mình. Nếu mà chưa chắc chắn thì bạn có thể xem chi tiết giao diện các bản Demo tại đây: https://preview.themeforest.net/item/soledad-multiconcept-blogmagazine-wp-theme/full_screen_preview/12945398

Tại đây bạn có thể nhập bất cứ giao diện nào bạn thích nhé. Chủ đề đa dạng ở mọi lĩnh vực và phù hợp cho nhiều mục đích khác nhau. Sau khi chọn được bộ giao diện mình thích hãy bấm vào “Import“. Ô xác nhận hiện lên, chọn Yes/ Có. Đợi tầm 1p là dữ liệu mẫu sẽ được nhập vào Website của bạn ngay.
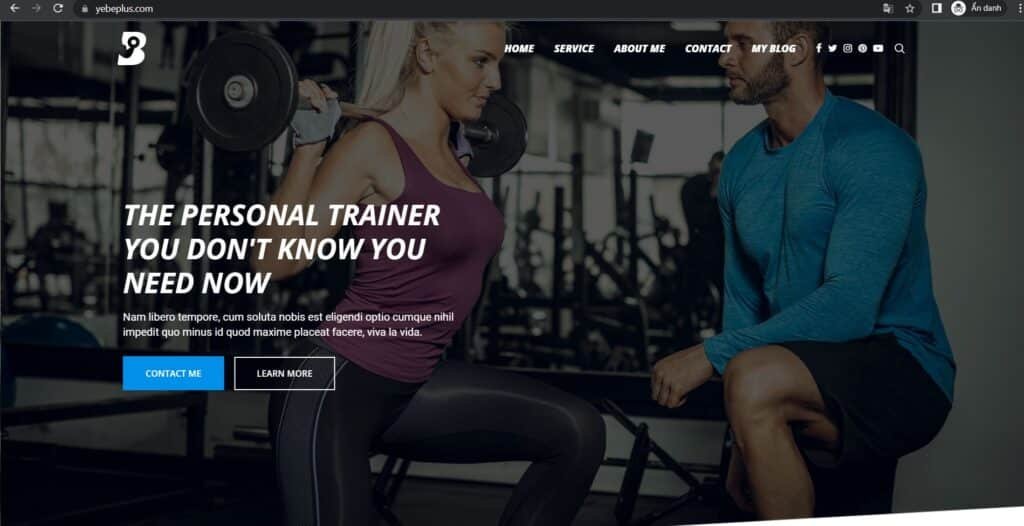
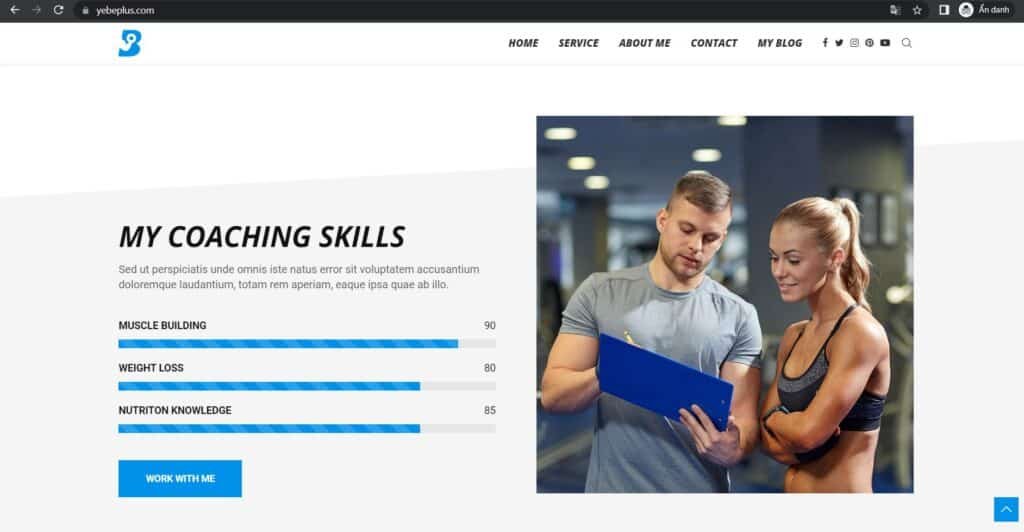
Mình chọn mẫu giao diện Fitness. Bây giờ hãy xem kết quả trang Website của mình bằng cách bấm vào My Blog góc trên bên trái nhé.


Quá là xịn xò luôn phải không nào. Bây giờ chúng ta chỉ cần chỉnh sửa lại đôi chút nội dung thì ta đã có ngay 1 Website giới thiệu sản phẩm, dịch vụ, PR bản thân cực xịn xò rồi.
Step 3 – Thay đổi giao diện theo mong muốn (Có nút xanh ở dưới)
Để có thể chỉnh sửa phong cách giao diện theo như ý muốn của bạn, có 3 cách để bạn bắt đầu:
- Từ trang chủ, chọn Customize trên thanh công cụ
- Từ Dashboard -> Soleadad -> Customize The Theme
- Từ Dashboard -. Apprearance -> Customize
Cụ thể như nào, chúng ta đến phần tiếp theo nhé!
7. Customize theme (Chỉnh sửa giao diện theo phong cách riêng của bạn)
Bạn hãy nhớ rằng DEMO vẫn chỉ là DEMO. Nó không thể giống chính xác 100% như mong muốn của bạn được. Chính vì vậy, chúng ta sẽ cần điều chỉnh để khi người khác truy cập vào Website của bạn, họ sẽ nhận ra ngay trang web này chính là của bạn!
Sau khi thực hiện 1 trong 3 cách để truy cập vào bảng quản trị Customize, một cửa sổ mới sẽ hiện ra như sau:

Tại đây, bạn có thể thực hiện nhiều hành động mang tính toàn bộ cả Website như:
- Tải lên logo, biểu tượng cho website
- Chọn tone màu theo sở thích
- Chọn kiểu chữ, size chữ
- Chọn kiểu header, menu, foooter,…
- Chọn kiểu hiển thị Sidebar (thanh bên)
- Chọn bố cục các bài viết,’
- Và hàng trăm tùy chọn khác
Để có thể sử dụng hiểu quả các tính năng này, bạn có thể booking mình Coach theo giờ hoặc đăng ký các khóa học chuyên sâu về Website/ Blog cá nhân tại dukephung.com nhé!
8. Cài đặt các Plugin cần thiết
Về cơ bản, bộ giao diện dã cài đặt sẵn các plugin cần thiết để Website có thể hoạt động mượt mà không lỗi lầm. Tuy nhiên, cũng giống như việc bạn đi mua nhà, cho dù mọi tiện nghi như điện nước, nhà vệ sinh, bàn ghế,… đã được tích hợp sẵn thì bạn cũng có thể trang bị thêm các tính năng cao cấp để có một cuộc sống tiện nghi.
Và trong Website cũng vậy, bạn cần các Plugin cao cấp để tối ưu Website của bạn đạt hiệu suất tối đa. Trong đó, một vài tính năng sau đây (tùy vào mục đích) mà bạn cần trang bị đó là:
8.1. Plugin SEO Website
Nếu bạn là người mới thì các Plugin SEO sẽ giúp bạn tối ưu Website, từ đó tăng tỷ lệ SEO TOP Google hay tất cả các bộ máy tìm kiếm khác. Đây là một Plugin cực kỳ quan trọng nếu bạn định hướng đưa các nội dung của mình tiếp cận đến khách hàng, bạn đọc qua các bộ máy tìm kiếm.
Bạn có thể tham khảo Plugin SEO trong bài viết sau: [SHARE] Plugin SEO RankMath PRO – Plugin SEO #1 Hiện Nay
8.2. Plugin Chỉnh sửa giao diện chuẩn với Elementor Pro
Elementor là một công cụ thiết kế giao diện dạng kéo thả phổ biến nhất hiện nay. Đây là công cụ thiết kế giao diện tùy thích dành cho tất cả moi người. Với hơn 5 triệu lượt tải và sử dụng, Elementor cho thấy sự thịnh hành của mình trên cộng đồng làm Website khắp toàn cầu. Bạn có thể sử dụng bản Elementor PRO để tự thay xây dựng nên các trang web chuyên nghiệp cho bản thân nhé!
Tham khảo thông tin và Tải bản Elementor Pro tại đây: Chia Sẻ Elementor PRO Free 3.6.5 Kích Hoạt Sẵn
8.3. Plugin bảo mật
Thật là bực mình khi công sức, tài sản của mình bị người ta hack mất phải không nào. Chắc bạn đã từng nghe qua mấy vụ tin tặc hack website của trường, website của doanh nghiệp rồi tống tiền rồi chứ. Cho nên việc bảo vệ ngôi nhà Online của mình cũng là điều hết sức cần thiết.
Tất nhiên, các Plugin bảo mật chỉ bảo vệ ở mức độ nào đó thôi. Một khi đã bị Hacker cứng tay sờ gáy cũng chạy đằng trời. Mình sẽ update bài viết chia sẻ các plugin bảo mật để bạn có thể cài vào Website sớm nhé!
8.4. Plugin dịch thuật/ đa ngôn ngữ
Nếu bạn có khát vọng lớn đưa tên tuổi, thương hiệu của mình ra toàn cầu thì đừng để bị giới hạn bởi ngôn ngữ. Chính vì thế, WordPress đã tích hợp các công cụ đa ngôn ngữ để giúp bạn tiếp cận đến với thị trường toàn cầu. Tuy nhiên, nếu bạn muốn đi theo dạng dịch thuật và SEO bản dịch sẽ tốn khá nhiều thời gian và công sức. Thay vì vậy, bạn có thể lựa chọn sử dụng công cụ dịch thuật tự động trong bài viết sau nếu có nhu cầu: Upcoming
8.5. Plugin cho website bán hàng, TMĐT
Kinh doanh Online, không thể không nhắc đến các tính năng bán hàng được. Hiện Nay Woocommerce là Plugin hàng đầu tích hợp cho các Website WordPress bán hàng. Với Woocommerce, quá trình set up quy trình bán hàng của bạn được diễn ra một cách tự động từ quá trình đặt hàng đến lúc thanh toán. Để tìm hiểu về các tính năng nâng cao, hãy tham khảo bài viết sau: Upcoming
8.6. Plugin tối ưu tốc độ website
Tốc độ là một yếu tố quan trọng quyết định đến trải nghiệm người dùng cũng như là SEO. Thật khó chịu khi mà truy cập một trang thông tin nào đấy mà trang web cứ quay vòng vòng trong vài chục giây. Tất nhiên tỷ lệ người kiên nhẫn là cực kỳ thấp và đa số chúng ta bấm nút quay lại. Vì vậy Website của bạn cần các Plugin để tối ưu và tăng tốc độ tải trang.
Truy cập bài viết sau để chọn cho mình 1 plugin tối ưu tốc độ Website phù hợp nhé: Upcoming
8.7. Plugin CRM – quản lý khách hàng
CRM (Customer Relationship Management – Quản lý quan hệ khách hàng) là một phần không thể thiếu tại các doanh nghiệp. Công cụ CRM hoạt động như một kho lưu trữ duy nhất để kết hợp các hoạt động bán hàng, tiếp thị, hỗ trợ khách hàng của bạn, giúp hợp lý hóa quy trình, chính sách và nhân lực của bạn trong một nền tảng.
Để tích hợp chức năng CRM vào Website và biến Website thành cỗ máy CRM tự động thì các bạn hãy tham khảo thêm bài viết sau: Upcoming
8.8. Plugin tối ưu ảnh Online
Bạn có biết là dung lượng lưu trữ ảnh trong điện thoại của bạn chiếm hết bao nhiêu phần trăm bộ nhớ của điện thoại hay không? Ảnh nói riêng hay Media nói chung chiếm khá nhiều dung lượng trên Hosting của bạn nếu như bạn không biết cách tối ưu chúng. Không những vậy, việc không tối ưu ảnh còn ảnh hưởng đến tốc độ load trang Website wordpress của bạn khá lớn, gây ảnh hưởng không nhỏ đến trải nghiệm người dùng và SEO Website.
Nếu bạn không có nhiều thời gian để tối ưu ảnh trên Website, hãy tham khảo các Plugin tối ưu ảnh tự động sau đây: Upcoming
9. Cài đặt/ chỉnh sửa các Widgets
Đầu tiên bạn cần hiểu Widget là gì cái đã. Bạn có thể hiểu Widget là các khối nội dung thêm để giúp người dùng dễ dàng truy cập vào các phần nội dung khác bên cạnh nội dung chính. Thông thường Widget sẽ nằm ở khu vực Sidebar hoặc Footer như hình dưới:


Bạn có để ý rằng, sau khi bạn hoàn tất công việc thu thập thông tin từ trang chính, bạn sẽ có xu hướng lướt xem một số nội dung liên quan về trang web đó hay không? Widget chính là yếu tố giúp bạn truy cập nhanh đến các nội dung mà có thể bạn quan tâm.
Để truy cập Widget, bạn vào: Dashboard -> Appearance -> Widget. Trong các bản cập nhật gần đây, WordPress đã thay đổi giao diện gốc thành dạng khối, hơi khó sử dụng hơn so với bản cũ. Theo cá nhân mình thì mình thích bản cũ hơn nên mình cài thêm Plugin “Classic Widgets” từ cửa hàng miễn phí của Plugin. Và giao diện của em nó sẽ như này đây:

Như trên hình, bạn có thể thấy, khu vực 2 dòng bên trái (không phải là bảng quản trị) chính là các chức năng để bạn thêm vào các Widget. Khu vực 2 dòng bên phải chính là nơi để chỉnh sửa Widget.
9.1. Thêm Chức năng vào Widget bất kỳ
Bạn có thể thêm vào 1 khu vực Widget (Main Sidebar, footer column 1, footer column 2,…) bất kỳ bằng cách trỏ chuột vào từng phím chức năng ở 2 dòng bên trái. Sau đó chọn khu vực Widget mong muốn để thêm vào.
9.2. Chỉnh sửa các chức năng trong khu vực Widget bất kỳ
Ngược lại với việc thêm Widget, bạn trỏ chuột vào các khu vực Widget mà bạn muốn chỉnh sửa. Sau đó, Click chuột vào các phím chức năng. Một cửa sổ nhỏ hiện lên để bạn có thể sửa nội dung hoặc là xóa phím chức năng đó. Khi làm xong thì nhớ ấn “done” để lưu lại nhé!
Còn cụ thể mỗi phím chức năng của Widget là gì, bạn nên tự tìm hiểu hoặc đặt lịch tư vấn cùng Duke để được hướng dẫn cho nhanh nhé!
10. Tạo và chỉnh sửa trang
Đây là phần quan trọng, rất rất quan trọng để quảng bá, PR sản phẩm, dịch vụ, thương hiệu từ bạn. Trang không chỉ giúp bạn truyền tải nội dung một cách thuần túy, mà nó còn thể hiện sự đẳng cấp, chuyên nghiệp của bạn thông qua hình thức bắt mắt, đẹp đẽ. Giống như là việc trình bày nội dung của bạn với Powerpoint ấn tượng vậy đó.
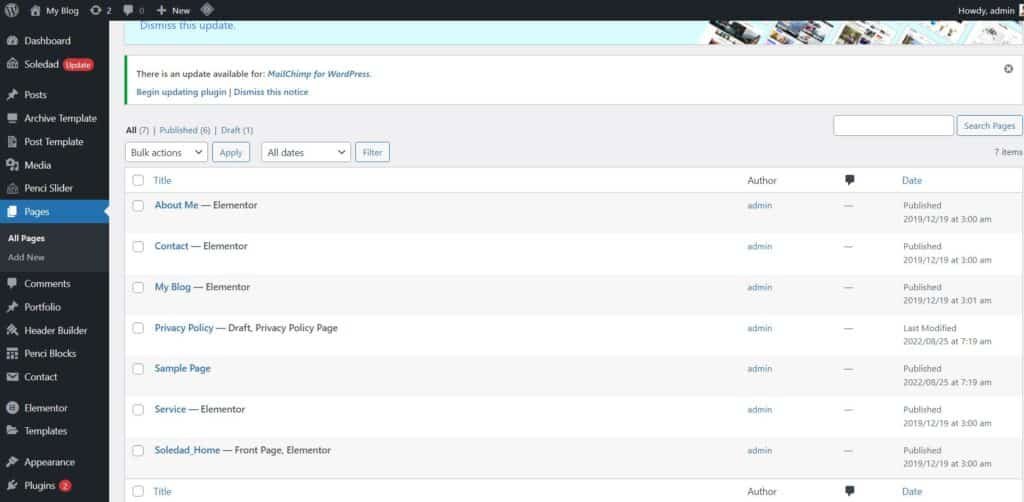
Để truy cập trang, các bạn vào: Dashboard -> Pages. Bạn hoàn toàn có thể thêm, xóa hoặc chỉnh sửa các trang mà Website đang có.

Đối với mình thì mình thích sử dụng luôn các trang từ bản DEMO mẫu bởi vì các trang này đã được thiết kế rất chuyên nghiệp và bắt mắt. Mình chỉ cần vào thay đổi nội dung thế là xong.
Để chỉnh sửa trang, các bạn rê chuột vào từng cái trong danh sách. Sau đó chọn Edit/ Edit with Elementor. Với tính năng Edit, bạn có thể tùy biến các yếu tố như đường link, tên trang, mẫu trang, các chỉ số SEO ,… Còn với “Edit with Elementor”, bạn sẽ chỉnh sửa giao diện cũng như là nội dung chi tiết đi kèm. Bạn thấy Elementor quen chứ? Đúng rồi, nó là Plugin giúp thiết kế giao diện dễ dàng với các thao tác kéo thả.
Tại đây, bạn đặc biệt chú ý chăm sóc trang có biểu tượng ” Front Page” Nhé. Bởi vì đó chính là trang chủ, diện mạo mà người dùng sẽ thấy đầu tiên khi truy cập Website của bạn.
Ngoài ra, bạn cũng có thể thêm trang mới bất kỳ lúc nào với nút Add New ở phía trên.
11. Tạo các chuyên mục
Như đã nói, chuyên mục là các Folder chứa các bài viết có liên quan đến từng chủ đề cụ thể. Trước khi vào phần kỹ thuật, bạn nên lập ra một bản kế hoạch nội dung mà Website bạn sẽ phát triển. Và Chuyên mục chính là khung sườn để sắp xếp các phần nội dung đó.
Để truy cập phần chuyên mục, bạn vào Dashboard -> Posts -> Categories

Tại đây, bạn có thể chỉnh sửa, xóa hoặc thêm mới các chuyên mục hiện có trên Website. Để thêm Category, bạn làm theo Hướng Dẫn:
- Nhập tên
- Nhập đường link dạng: tieng-viet-khong-dau
- Parent Category: None – nếu là chuyên mục cha, hoặc chọn một Chuyên mục khác để làm chủ đề dạng chia nhánh
- Description: Mô tả về chuyên mục này: Nó có gì đặc biệt, nói về điều gì,…
12. Tạo các posts – bài viết
Đây là phần dễ nhất nhưng đòi hỏi chất xám nhiều nhất 😀 Với phần này thì cũng không có gì quá phức tạp, bạn vào Dashboard -> Post -> Add New để thêm bài viết mới, hoặc Dashboard -> Post -> All Post để xem danh sách tất cả bài viết, chỉnh sửa bài viết bất kỳ.
Với phần Post thì nó đã có giao diện sẵn mặc định nên cũng không có gì phải vất vả. Tuy nhiên nếu bạn muốn chỉnh sửa phần Sidebar hiện bên cạnh nó thì bạn làm việc tại khu vực Widget mình đã nói ở trên.
13. Tạo & Chỉnh sửa menu
Menu – thanh điều hướng là một phần rất quan trọng của Website, nhưng mình lại cố ý để sau cùng. Lý do là bởi việc thiết lập Menu sẽ cần tư liệu từ Trang và Chuyên Mục. Nó như là việc sắp xếp để thể hiện các phần cốt lõi của Website. Vì thế trước khi có phần thể hiện thì mình muốn hướng dẫn các bạn xây dựng phần lõi trước.
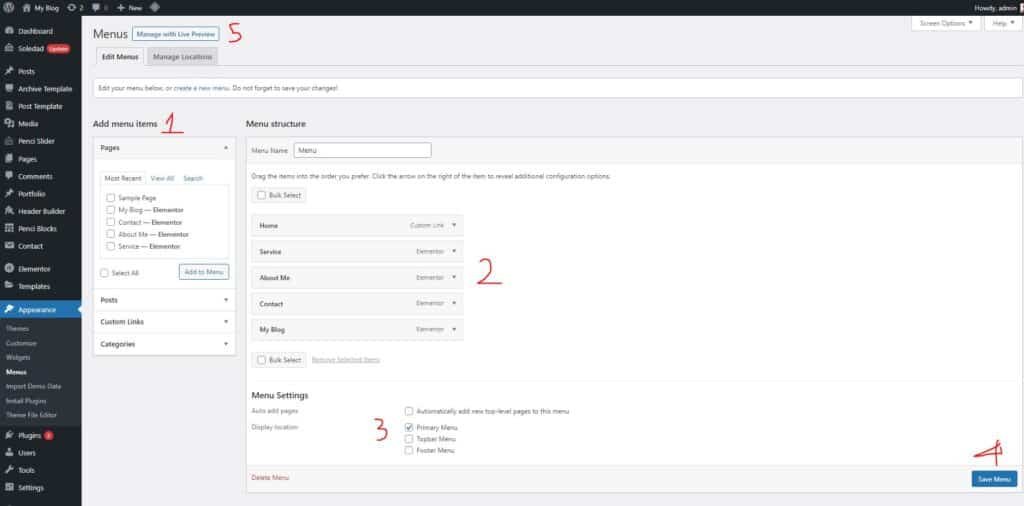
Để truy cập trình chỉnh sửa menu, bạn vào: Dashboard -> Appearance -> Menu

Trong đó:
- Số 1: Khu vực nội dung cốt lõi, bạn có thể chọn các nội dung phù hợp để thêm vào Menu
- Số 2: Khu vực quản lý, chỉnh sửa, sắp xếp các phần nội dung
- Số 3: Chọn vị trí để Menu đặt tại. Primary Menu chính là Menu nằm ở Header mà mọi người hay thấy
- Số 4: Lưu Menu
- Số 5: Chỉnh sửa Menu trực tiếp trên Website
Nói chung thì phần menu này công việc chủ yếu chỉ là sắp xếp các nội dung mà bạn có. Nên bạn hãy cứ tập trung vào việc xây dựng phần lõi cho tốt nhé!
14. Cập nhật nội dung theo định hướng Website của bạn
Với 13 bước trên, cơ bản bạn đã có Website ưng ý cho bản thân, doanh nghiệp của mình. Tuy nhiên, sự phát triển Website không dừng lại ở đó. Nó đòi hỏi sự tâm huyết và cống hiến khá lớn, bởi vì bản thân nó chính là mô hình kinh doanh, mô hình kiếm tiền Online để mang lại thu nhập cho bạn.
Hãy không ngừng cập nhật thông tin và kiến thức mới dành cho Website. Hãy chia sẻ những nội dung thực sự có giá trị để mỗi khi người dùng tìm đến bạn, họ sẽ tin tưởng và tin dùng bạn. Đó cũng chính là một tư duy mà Splanet đang theo đuổi hiện nay: “Không ngừng tạo ra giá trị để phục vụ cộng đồng”
Sau khi đã có Website của mình, hãy tham khảo ngay các cách kiếm tiền trên Website để tối ưu nguồn thu của mình nhé! Đồng thời bạn hãy truy cập bài viết Cách tạo Blog kiếm tiền để trang bị cho mình các tư duy, kiến thức cần thiết nhé!
Kết Luận
Thực sự thì việc học cách tạo Website/ Blog Cá nhân bằng WordPress không hề khó. Cái khó nhất vẫn là tạo dựng được một mô hình kinh doanh, kiếm tiền để giúp bạn có thể phát triển các nguồn thu nhập bền vững. Nói chung thì Website có thể hoạt động 24/24 nên việc bạn có thể kiếm tiền trong lúc ngủ cũng chẳng có gì lấy làm lạ.
Để tham khảo thêm tư duy và kiến thức chuyên sâu về các mô hình kinh doanh online bền vững, mình khuyến nghị khóa học từ chị Nhung Phùng. Bạn có thể tham khảo bài viết Đánh giá khóa học Nhung Phùng tại Kiemtienonlinehub. Lý do mình khuyến nghị là bởi chị Nhung này đã thực sự gặt hái được nhiều thành công trên con đường Online. Và mình cũng đánh giá cao lộ tình kiến thức, bài giảng mà khóa này mang lại.
Tất nhiên sau này mình cũng sẽ ra mắt khóa học. Nhưng với các thành tự và kinh nghiệm bây giờ, mình chưa thực sự tự tin để truyền đi giá trị. Bản thân mình cũng cần bồi dưỡng và cũng cố thêm kiến thức rất nhiều.
‼️Đừng quên tham gia hội Dân Đen Khởi Nghiệp để thảo luận về các mô hình khởi nghiệp, Kinh doanh Online và MMO cùng chúng mình nhé!
Keyword
cách tạo website bằng wordpress,
cách tạo blog cá nhân bằng wordpress,
tạo blog cá nhân wordpress,
tạo website wordpress,
tạo website nhanh chóng